文章来源:08AI导航网发布时间:2025-04-10 15:02:32
Serverless-Qrcode-Hub是一个无需服务器的永久二维码生成工具,可以解决微信群聊二维码频繁变动的问题,它基于 Cloudflare Workers 和 D1 实现,支持自定义二维码样式和 Logo 以及自定义域名。
永久二维码:解决了微信群二维码频繁失效的问题,通过短链接跳转实现永久可用。
短链接生成:可以生成指向任何URL的短链接,方便分享和管理。
自定义样式:用户可以根据自己的需求定制二维码的样式,包括颜色、Logo等。
管理后台:提供了一个后台界面,用户可以方便地添加、编辑和删除二维码或短链接。
无需服务器:基于Cloudflare Workers和D1,无需自己搭建服务器,降低了运维成本。
安全性:支持设置访问密码,保护数据不被未授权访问。
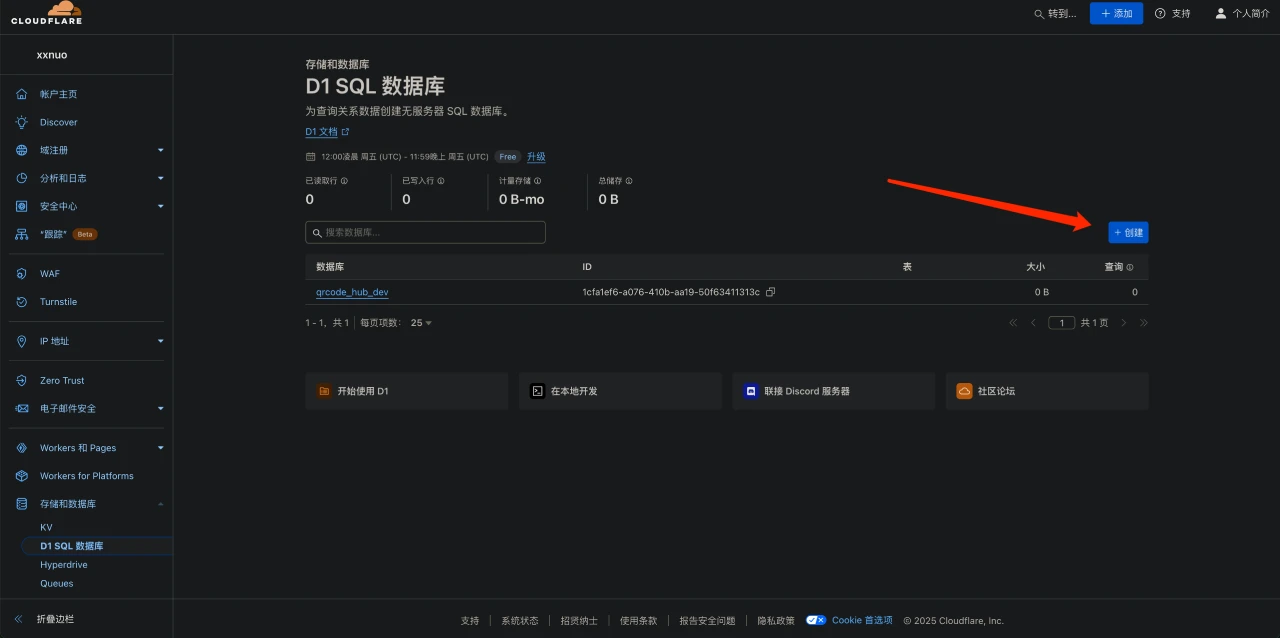
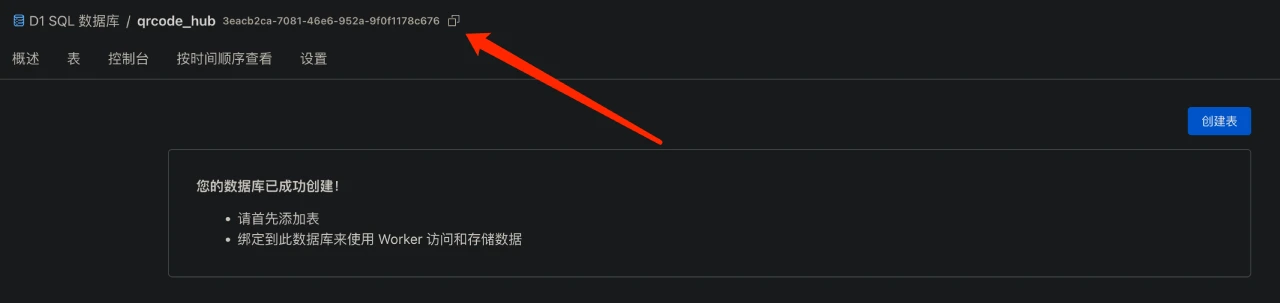
1. 创建D1数据库:登录Cloudflare,创建一个D1 SQL数据库,并复制其ID。


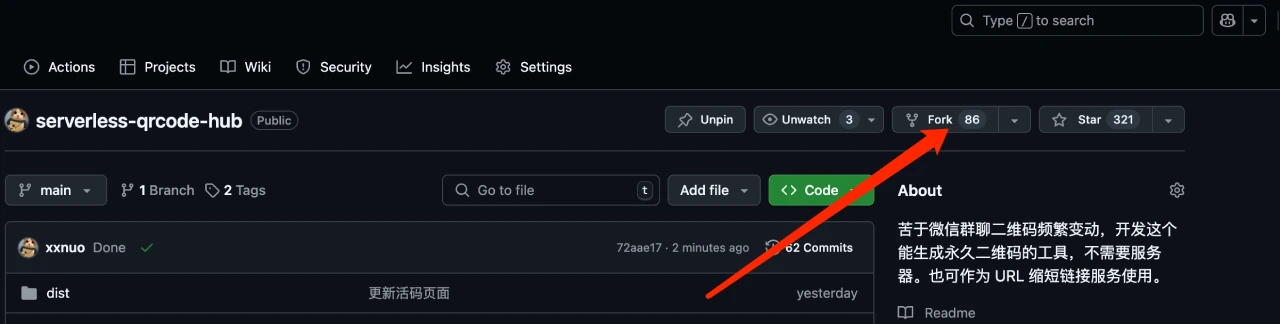
2. Fork仓库:在GitHub上Fork该项目的仓库。


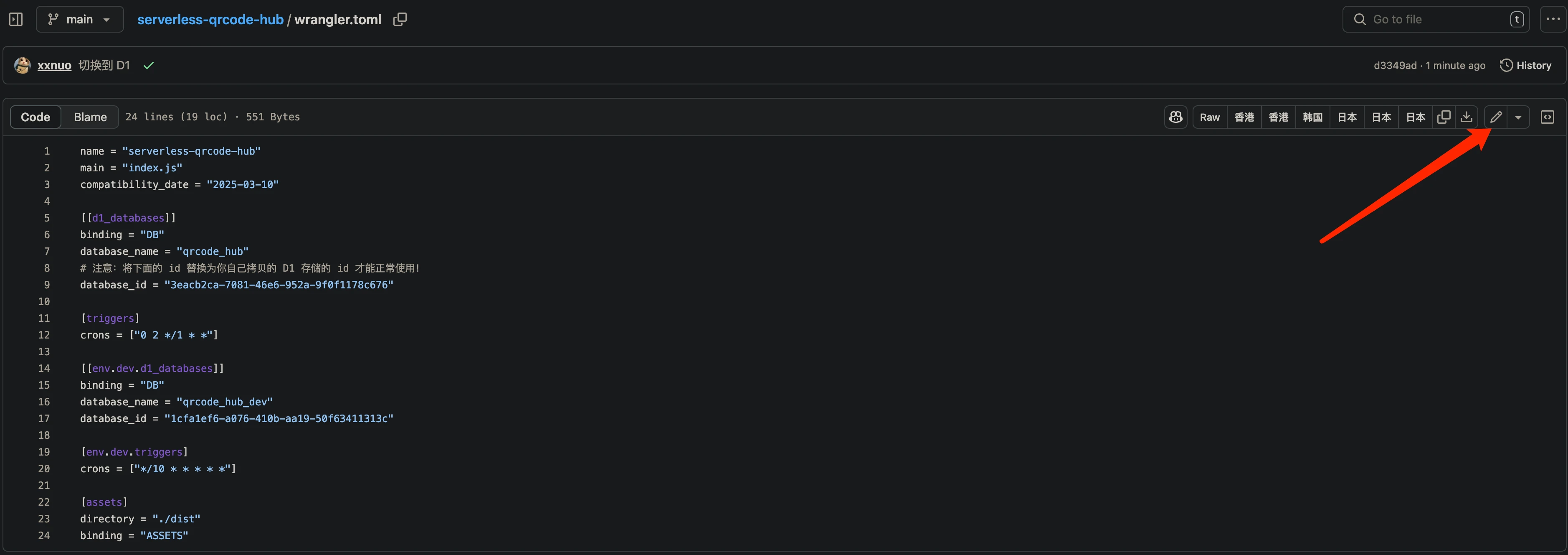
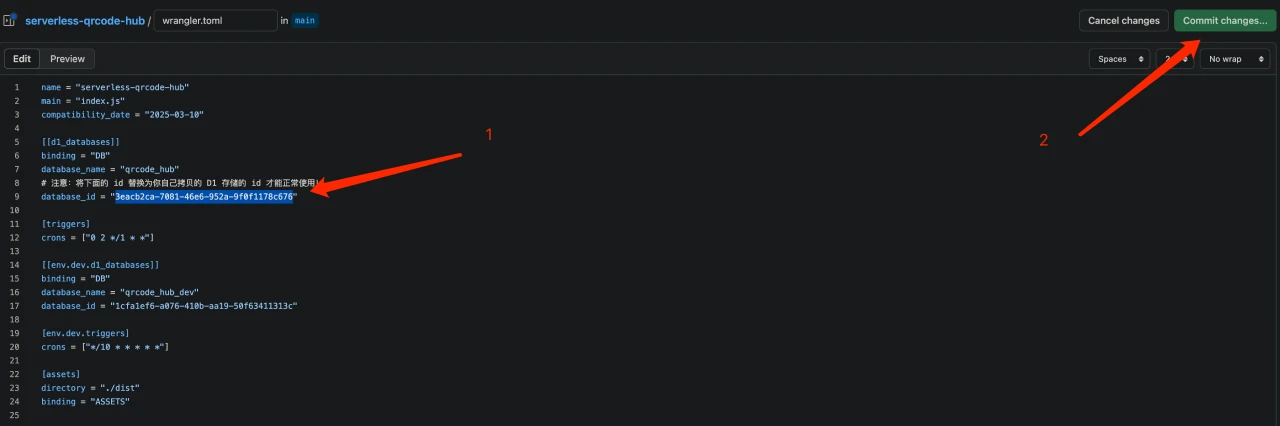
3. 配置wrangler.toml:在Fork后的仓库中编辑wrangler.toml文件,将database_id替换为自己的D1数据库ID。


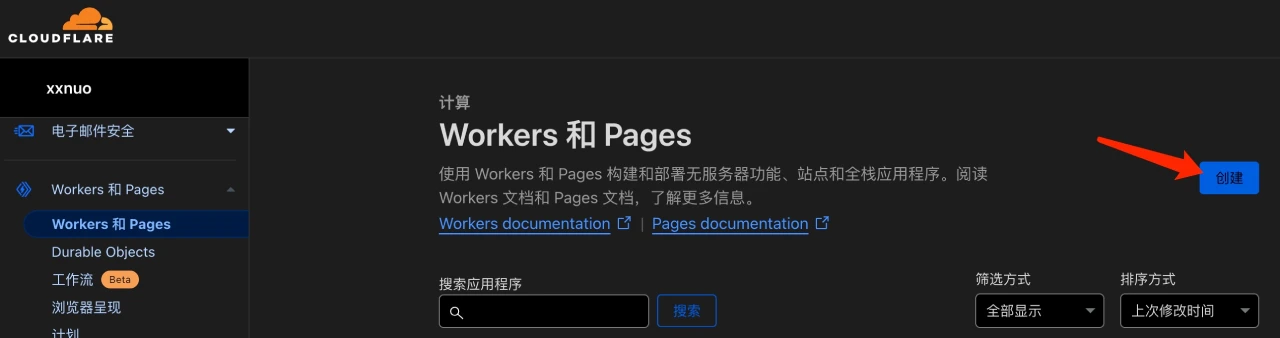
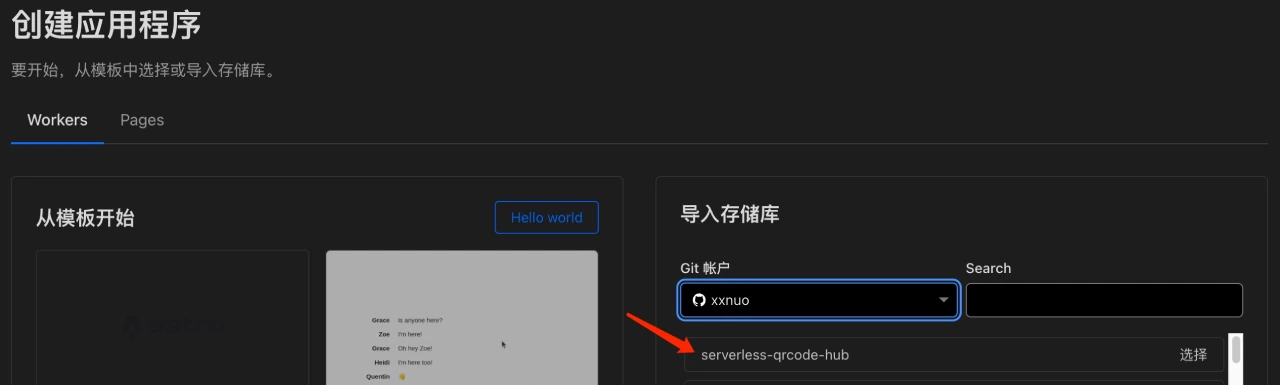
4. 创建并部署Worker:回到Cloudflare,创建一个Worker,并选择Fork的GitHub仓库进行部署。


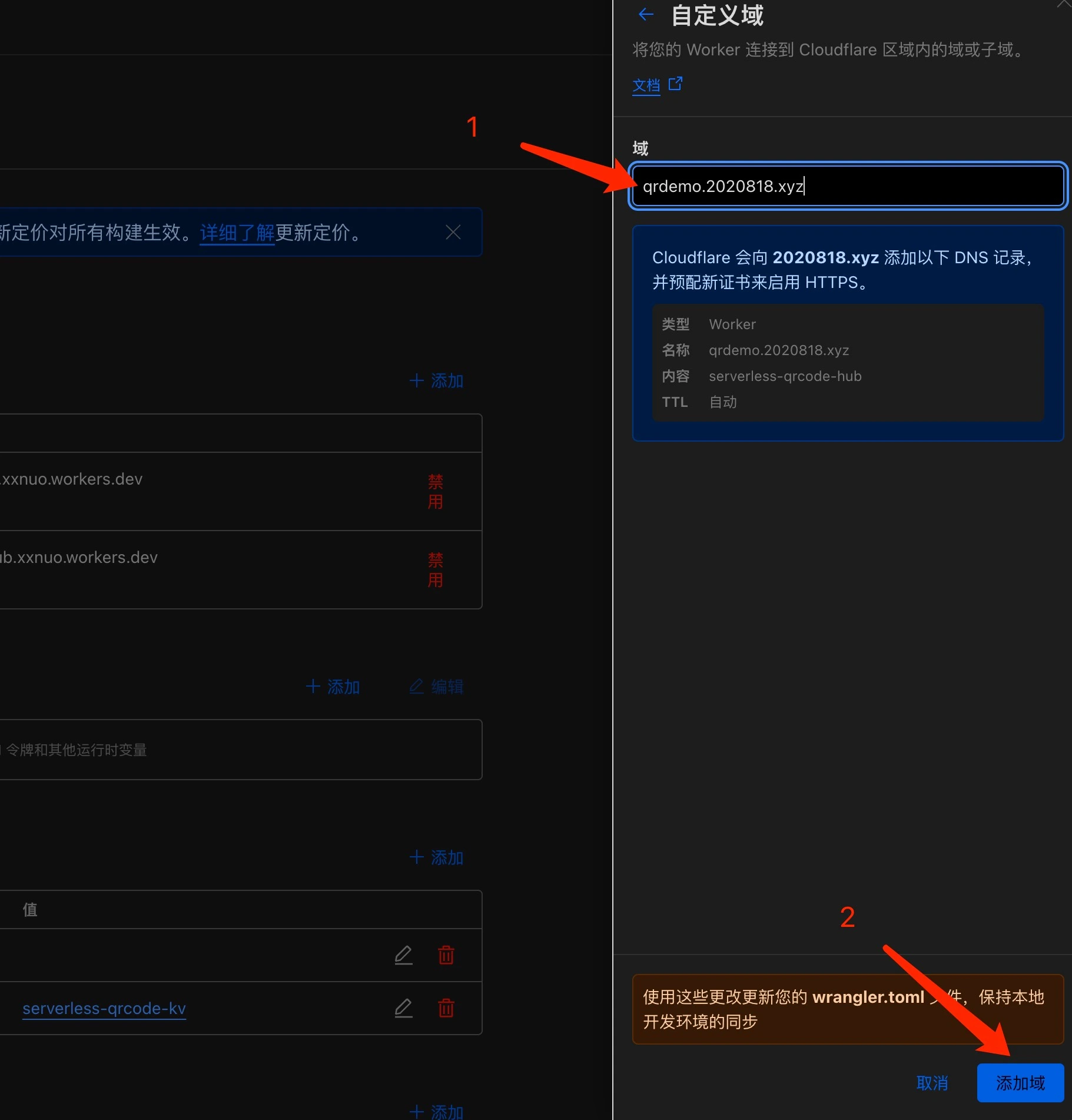
5. 绑定自定义域名(可选):为了提高访问速度,可以将Worker绑定到自己的域名。

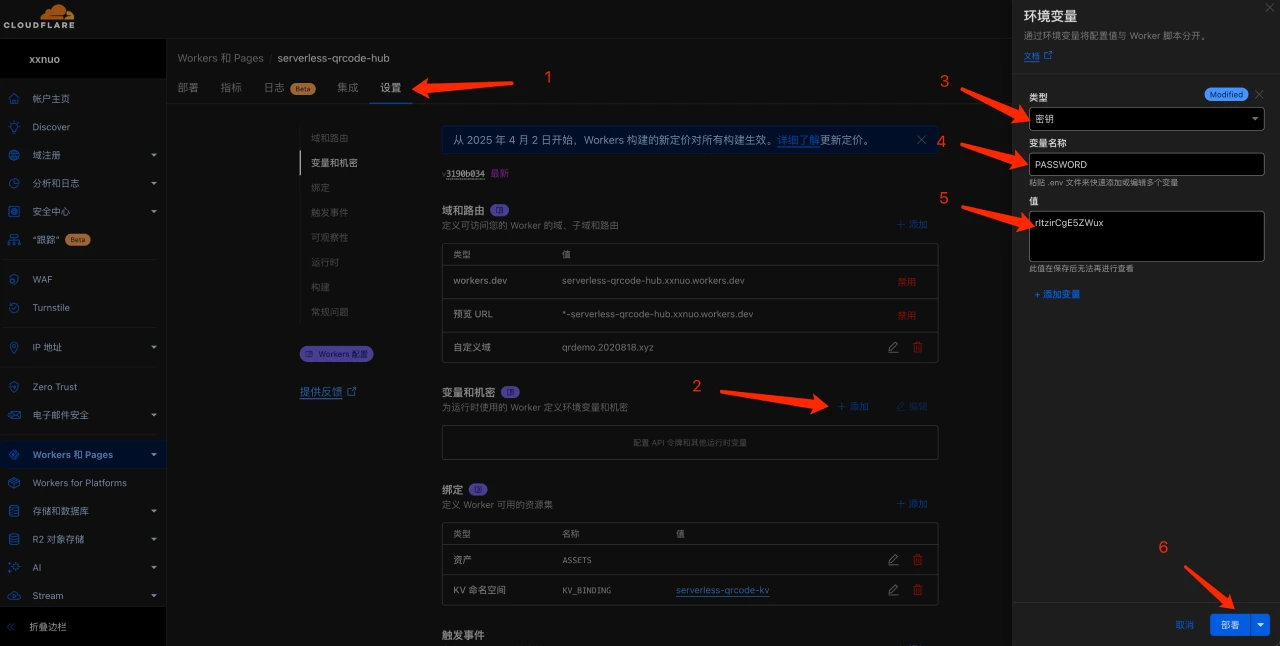
6. 设置访问密码:为管理后台设置一个安全的密码。

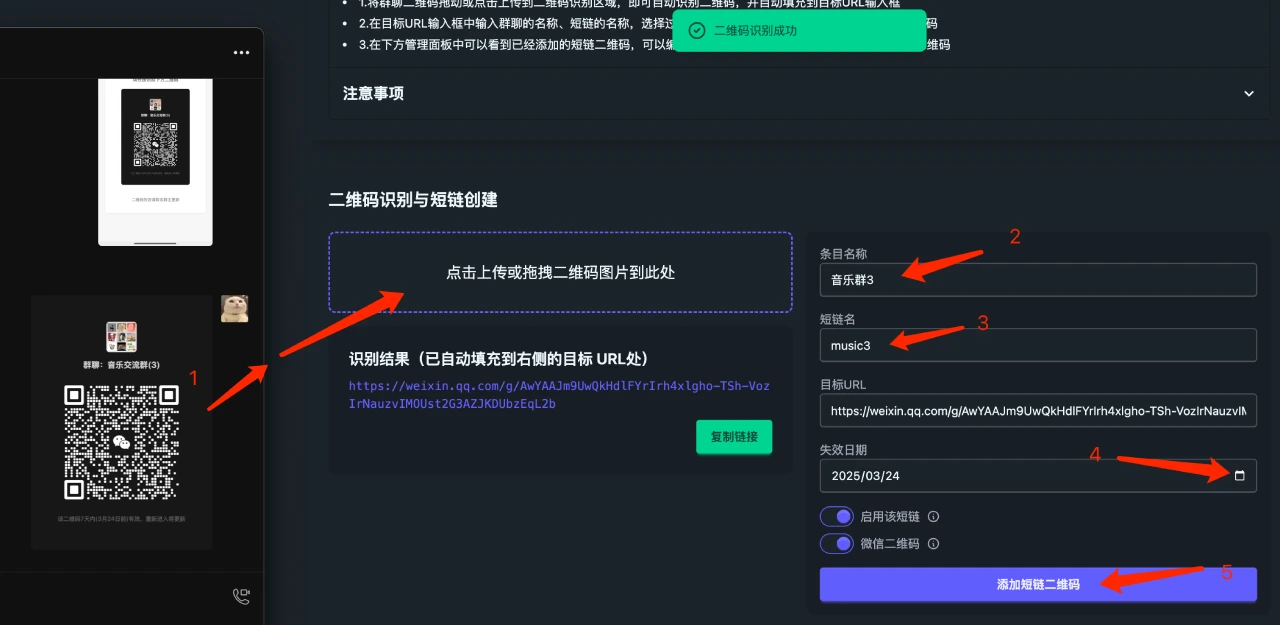
7. 使用管理后台:通过默认分配的*.workers.dev域名或自定义域名访问管理后台,创建短链接或微信群聊二维码。

无服务器架构:无需自己维护服务器,降低了成本和复杂性。
高度可定制:用户可以根据自己的需求定制二维码的样式和功能。
易于部署:基于Cloudflare Workers,部署过程简单快捷。
安全性高:支持密码保护,确保数据安全。
GitHub 仓库:https://github.com/xxnuo/serverless-qrcode-hub
相关攻略 更多
最新资讯 更多


AI眼镜 “百镜大战” 打响!小小米眼镜官方微博上线引发市场热潮,产业链有望迎来快速发展期
更新时间:2025-04-19


新春第一课!自治区科协举办人工智能科普报告会
更新时间:2025-04-19


加速人工智能赛道布局!东莞市政府高规格召开新春第一场新闻发布会
更新时间:2025-04-19


东莞2025年“一号文”发布 聚焦“人工智能+先进制造”
更新时间:2025-04-19


马斯克:无人机和人工智能将主导未来战争 美国要加大投资
更新时间:2025-04-19


法国印度将联合主持AI行动峰会
更新时间:2025-04-19


法印将联合主持AI行动峰会,法媒:法欧希望借此峰会确立自身竞争地位
更新时间:2025-04-18


OpenAI前高管创立的AI公司据称洽谈融资 估值或达200亿美元
更新时间:2025-04-18


谷歌放弃 “不开发武器 AI” 承诺引争议,吴恩达表态支持
更新时间:2025-04-18


外交部:欢迎各国来华出席2025世界人工智能大会
更新时间:2025-04-18